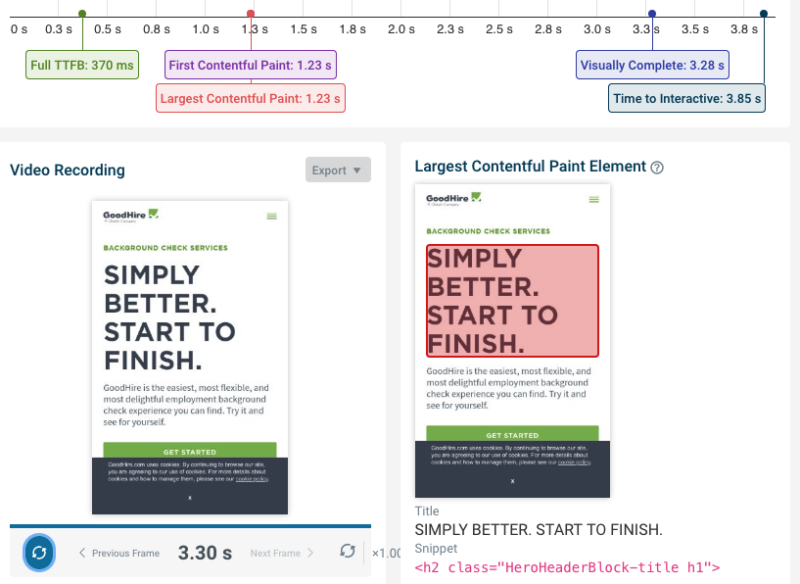
Reducing Largest Contentful Paint (LCP) is essential for improving webpage performance and providing a better user experience. LCP measures the loading time of the largest content element on a page, which is typically an image or a block of text. Here are several steps you can take to reduce LCP:
- Optimize Images and Videos:
- Compress and resize images and videos to reduce their file size while maintaining acceptable quality.
- Use modern image formats like WebP or AVIF for images.
- Implement lazy loading for images and videos so they load only when they enter the viewport.
- Serve Images in Next-Gen Formats:
- Use next-generation image formats like WebP, which often offer better compression and quality compared to JPEG or PNG.
- Minimize Render-Blocking Resources:
- Eliminate or defer render-blocking JavaScript and CSS to ensure faster rendering of the largest content element.
- Utilize the
asyncanddeferattributes for script tags and inline critical CSS if necessary.
- Prioritize Critical Resources:
- Use resource hints like
preloadandpreconnectto instruct the browser to fetch critical assets early. - Load critical CSS inline to speed up rendering of the initial page content.
- Use resource hints like
- Optimize Fonts:
- Reduce the number of font styles and weights used on your page.
- Use the
font-display: swap;CSS property to ensure text remains visible even while web fonts are loading.
- Efficiently Load JavaScript:
- Defer non-essential JavaScript to improve initial page loading.
- Use tree shaking and code splitting to eliminate unused code and reduce the size of JavaScript bundles.
- Utilize a Content Delivery Network (CDN):
- Serve assets like images, scripts, and stylesheets from a CDN to reduce latency and improve content delivery speed.
- Enable Browser Caching:
- Set appropriate cache headers to allow browsers to cache assets for subsequent visits, reducing load times for returning users.
- Server-Side Optimization:
- Optimize server-side code and database queries to minimize server response times.
- Progressive Rendering:
- Structure your HTML in a way that allows for progressive rendering, prioritizing the display of essential content first.
- Mobile Optimization:
- Ensure your webpage is responsive and optimized for mobile devices, as mobile users may have slower connections.
- Content Delivery:
- Consider using a CDN or edge caching to serve your content from servers geographically closer to your users.
- Performance Monitoring:
- Regularly use tools like Google PageSpeed Insights, Lighthouse, and WebPageTest to identify LCP issues and monitor improvements.
Remember that what is LCP today may be different tomorrow on your website. Maybe your homepage is containing a video but the editors change it out to a hero image next week. You may need to continuously monitor and adjust your website to maintain or improve LCP and overall page performance.