
Images that sit against a white or very light background sometimes need CSS borders around them. Usually a flat border color works fine however if the image has a gradient in it or the edge on one side is much lighter then the other you could use some CSS magic.
The idea is that the border should change its color as the tone of the image changes so there is always contrast between the image border and the background but not between the border and the image. This can be achieved by placing a mask in front of the image using CSS position absolute, then apply the border on the mask instead of the image. Add some opacity to the mask so that the border sitting in front of the image changes its tone as the pixels change in the image.
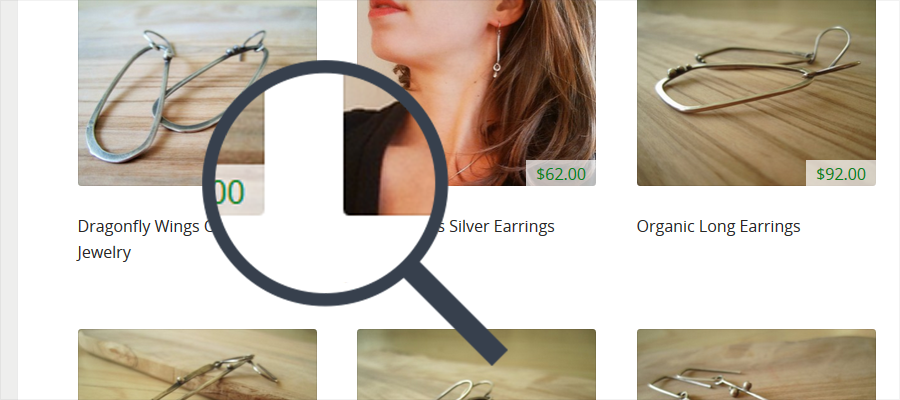
E voila! Something like this:
<style>
.listing-item{
position: relative;
width: 200px;
}
img.post-image {
border-radius: 3px;
max-width: 100%;
height: auto;
}
.mask{
border: 1px solid #000;
border-radius: 3px;
bottom: 0;
left: 0;
opacity: 0.08;
position: absolute;
right: 0;
top: 0;
}
</style>
<div class="listing-item">
<img class="post-image" src="img/Silver-Earrings.jpg">
<span class="mask"></span>
</div>If you feel this technique helped you, there is a Beer button in the right sidebar or further down if you are on a phone. 🙂
